Для создания темы вам потребуются базовые знания CSS и HTML. Создание шаблона будет производиться не с нуля, а используя код уже имеющейся дефолтной темы. Для того чтоб написать шаблон с нуля, необходимо иметь представление о шаблонах Smarty.
1. Копируем содержимое папки /themes/prestashop в вновь созданную вами /themes/web-esse.
2. Изменяем стили, отвечающие за размещение и отображение блоков. Главный файл стилей находится в папке вашей темы /css/global.css
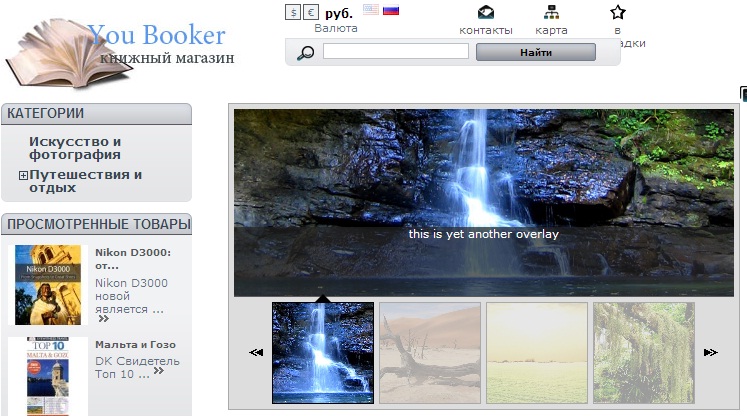
Например, как изменить логотип магазина на PrestaShop и центральный блок с товаром
Для этого необходимо заменить изображения в корневой папке /img/logo.jpg (не в подпапке темы).
За отображение центрального блока с изображением отвечает модуль Editorial, если вы просто хотите изменить центральную картинку, замените её в папке /modules/editorial/homepage_logo.jpg, чтобы вообще убрать этот блок (например заменить на слайдшоу продукции) можно удалить папку /modules/editorial
В результате получится примерно следующее:

3. Все изображения используемые для дизайна должны быть размещены в подпапке вашей темы /img, т.е путь получается такой /themes/web-esse/img
4. Изменение настроек модулей PrestaShop (например, количество отображаемых тегов в облаке) можно осуществить либо вручную, либо через панель администрирования:
Панель Управления >> Модули
Выбираем интересующий нас модуль, нажимаем настроить и задаём нужное значение.
В этом же разделе можно управлять позицией модуля.
5. Создаём превью (preview.jpg) размещаем его в корне нашей темы, разрешение не должно превышать 100*100 пикселей.
6. Переходим к изменению содержимого страницы:
Убираем ссылку “Работает на PrestaShop” – для этого необходимо отредактировать файл
\modules\blockvariouslinks\blockvariouslinks.tpl
Удаляем или изменяем строки между
<li class="item">....</li>
Сразу после ($ HOOK_FOOTER) добавляем:
{l s='Copyright'} © {$smarty.now|date_format:"%Y"} {$shop_name|escape:'htmlall':'UTF-8'}. {l s='Все права защищены'}.
5. Переключаем пользовательский шаблон в панели администрирования PrestaShop
Back Office >> Preferences >> Appearance >> Themes section
Панель Управления >> Настройки >> Дизайн
Источник


3 комментария:
спасибо за homepage_logo. Не знал как поменять.
Отлично получилось. Еще бы подобных статей.
Недавно нашел интернет-магазин продают модули для prestashop, называется PrestaLife
Отправить комментарий